我正在学习使用 webpack 和 babel 设置响应的教程,但出现错误。
我试过重新安装所有module,但没有奏效。我也匹配了我的配置代码仍然没有运气。
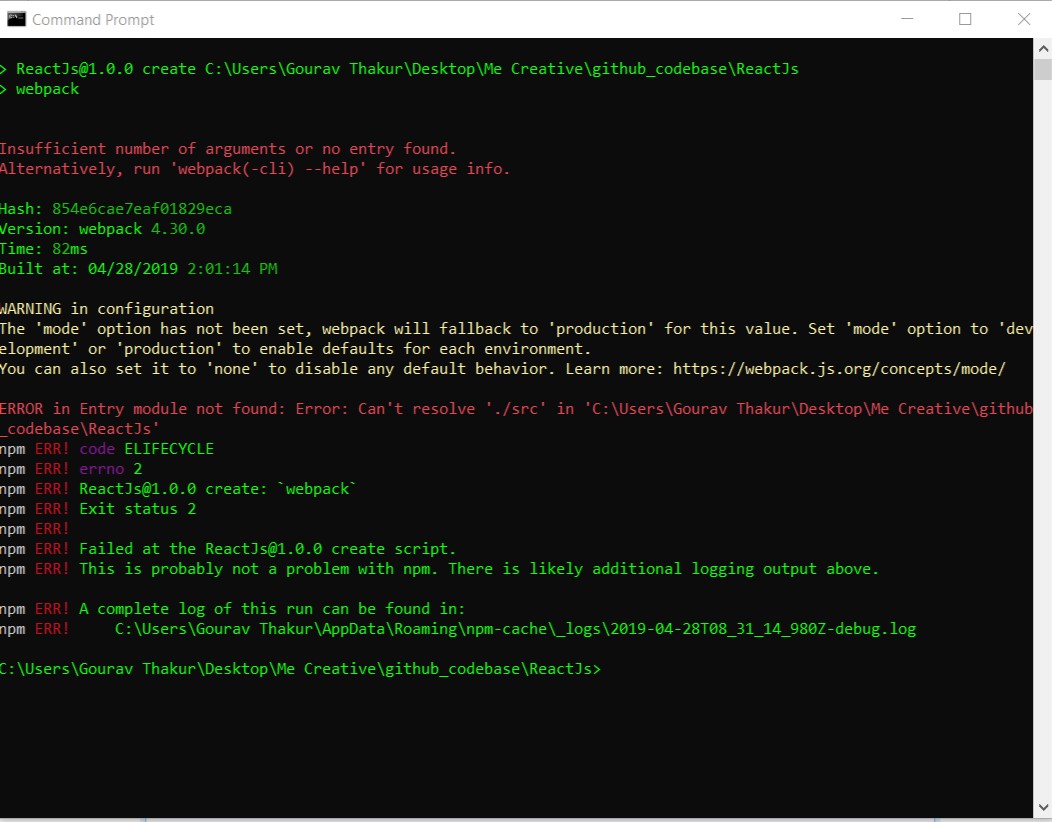
ReactJs@1.0.0 创建 C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs webpack
参数数量不足或未找到任何条目。或者,运行 'webpack(-cli) --help' 以获取使用信息。
哈希:854e6cae7eaf01829eca 版本:webpack 4.30.0 时间:82ms 构建时间:04/28/2019 2:01:14 PM
配置中的警告 'mode' 选项尚未设置,webpack 将回退到该值的 'production'。将 'mode' 选项设置为 'development' 或 'production' 以启用每个环境的默认值。您还可以将其设置为“无”以禁用任何默认行为。了解更多:https : //webpack.js.org/concepts/mode/
未找到输入module中的错误:错误:无法解析 'C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs' npm ERR 中的 './src'!代码 ELIFECYCLE npm ERR!错误号 2 npm 错误号!ReactJs@1.0.0 创建:webpack
npm ERR!退出状态 2 npm ERR!npm 错误!在 ReactJs@1.0.0 创建脚本失败。npm 错误!这可能不是 npm 的问题。上面可能有额外的日志输出。
npm 错误!可以在以下位置找到此运行的完整日志:npm ERR!C:\Users\Gourav Thakur\AppData\Roaming\npm-cache_logs\2019-04-28T08_31_14_980Z-debug.log
 ![错误][1]
![错误][1]
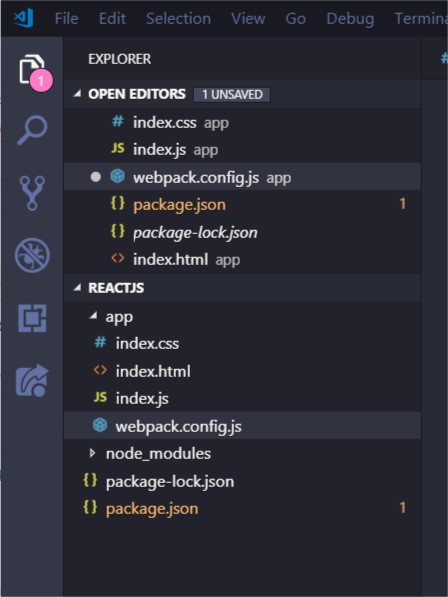
 ![目录结构][2]
![目录结构][2]
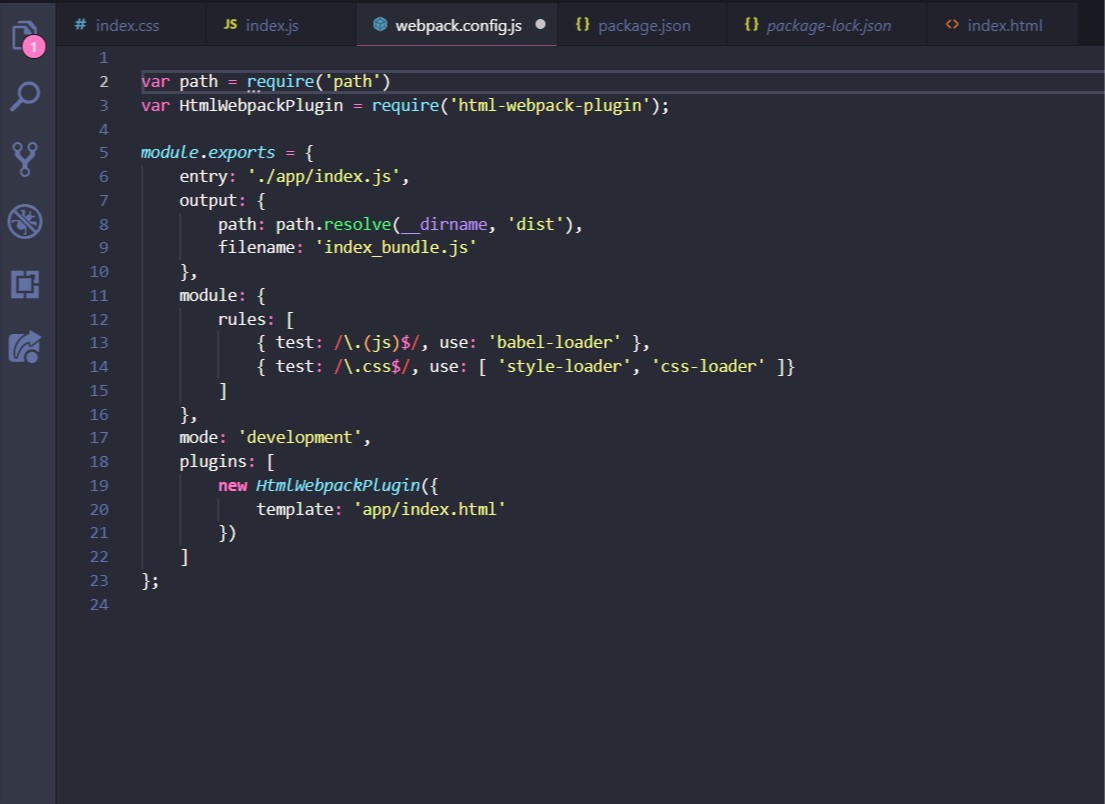
 ![webpack.config.js][3]
![webpack.config.js][3]
 ![package.json][4]
![package.json][4]
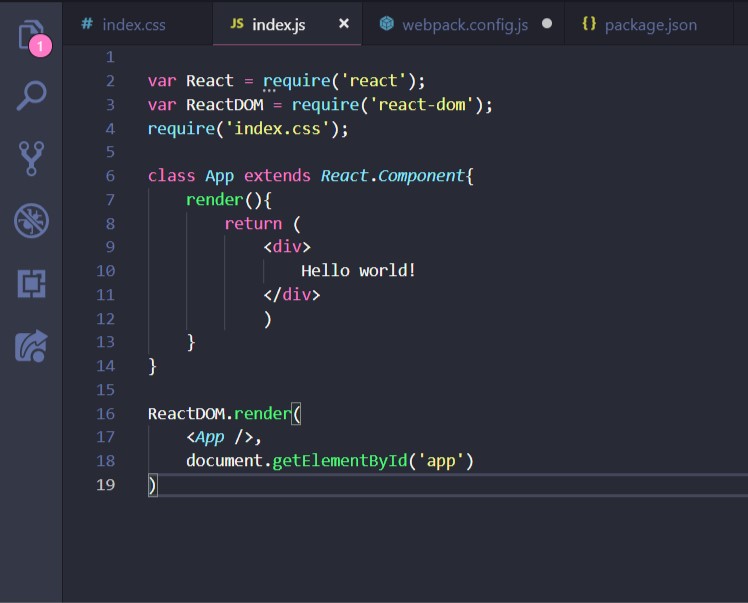
 ![index.js][5]
![index.js][5]