我正在尝试验证电话号码,例如123-345-3456并(078)789-8908使用 JavaScript。这是我的代码
function ValidateUSPhoneNumber(phoneNumber) {
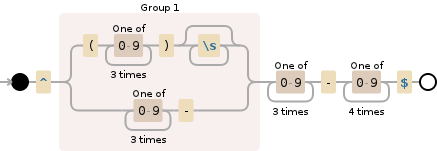
var regExp = /^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}/;
var phone = phoneNumber.match(regExp);
if (phone) {
alert('yes');
return true;
}
alert('no');
return false;
}
我正在测试使用ValidateUSPhoneNumber('123-345-34567')在最后一个连字符前有 5 位数字的函数,根据正则表达式无效。但该函数返回true。任何人都可以解释为什么?