在本指南中,我们将解释如何将 Prettier 与 ESLint 一起使用,将代码约定定义的责任委托给 ESLint,并将格式化的责任委托给 Prettier。
介绍
在本系列的前一篇文章“如何在 TypeScript 中使用 ESLint”中,我们学习了如何将 ESLint 添加到我们的项目中并对其进行配置以确定我们的代码是否符合我们项目的编码约定。
这很棒,但是npm run lint每次我们想要 lint(并可选地修复)我们的代码时,必须重新运行会变得非常烦人。
这就是Prettier 的用武之地,尤其是Prettier的VS Code 扩展。
了解prettier
Prettier 是一个固执的(但完全可配置的)代码格式化程序。ESLint可以种格式的代码太多,但它主要是用来嗅探当我们不按规定的编码约定了。
Prettier 可以配置为在您保存文件或手动告诉它之后格式化您的代码(使其看起来prettier😉),并且默认情况下,它配置了一组通用的代码清洁规则。
但是,当我们将 Prettier 与 ESLint 结合使用时,我们可以从 Prettier 中获得最大的好处。
在 ESLint 中使用 Prettier
结合ESLint和Prettier ,职责划分是这样的:
- ESLint定义了代码约定
- 漂亮执行自动格式化基础上ESLint规则
现在这是一个炸弹组合。
这篇博文的目标
在本文的末尾,您应该能够:
- 为 TypeScript 或 JavaScript 项目设置 Prettier
- 确定最适合您风格的格式配置
- 配置 Prettier 以使用 ESLint
先决条件
- 安装了代码编辑器(VS Code 是冠军,不要@我)
- 一个现有的代码库(如果你需要设置,你可以先看“如何设置一个 TypeScript + Node.js 项目,然后再回到这篇文章”)
- 对 ESLint 的理解和工作配置(参见“如何在 TypeScript 中使用 ESLint ”示例)
安装 Prettier
首先,我们将安装 Prettier 作为开发依赖项。
npm install --save-dev prettier配置prettier
根据docs,我们可以公开一个 JSON 文件,.prettierrc用于将我们的配置放入其中。
touch .prettierrc基本.prettierrc设置如下:
{
"semi": true,
"trailingComma": "none",
"singleQuote": true,
"printWidth": 80
}这些设置指定了以下规则:
semi设置为true意味着 Prettier 会在必要时添加分号。trailingComma设置为none表示 Prettier 将删除对象末尾的任何尾随逗号。singleQuote设置为true表示 Prettier 将自动使用单引号而不是双引号。printWidth设置为80指定打印机将换行超过 80 个字符的任何行。
您可以在此处查看其余选项并根据需要进行更改!这只是我个人的喜好。
使用 Prettier CLI 测试 Prettier
到目前为止,我们已经在本地配置了 Prettier,我们可以测试一些代码的格式。
由于我们使用的是simple-typescript-starter 中的代码,因此我们拥有的唯一文件是src/index.ts,它看起来像这样:
console.log('Hello')当我们添加一个脚本来格式化文件夹中的所有代码并执行它时,我们应该注意到的唯一变化是添加了分号。
将以下脚本添加到您的package.json.
{
"scripts": {
...
"prettier-format": "prettier --config .prettierrc 'src/**/*.ts' --write" }
}然后运行它。
npm run prettier-format控制台输出显示一个文件已更改,执行时间为 186 毫秒。
npm run format
> typescript-starter@1.0.0 format /simple-typescript-starter
> prettier --config .prettierrc 'src/**/*.ts' --write
src/index.ts 186ms查看src/index.ts,您会注意到 ,console.log事实上,附加了一个分号。
console.log('Hello world!');这是使用 Prettier 的一种巧妙方法,但在我看来,这并不是最好的方法。这是我更喜欢的。
使用prettier
人们使用 Prettier 的最常见方法之一是安装将其添加到编辑器的VS Code 扩展。
它使您能够在保存时格式化您的代码。这很好,因为反馈循环非常短,它可以将格式化变成你不必占用任何大脑周期思考的东西。
在保存时使用 VSCode 进行格式化(推荐)
在此处安装Prettier VS Code 扩展。
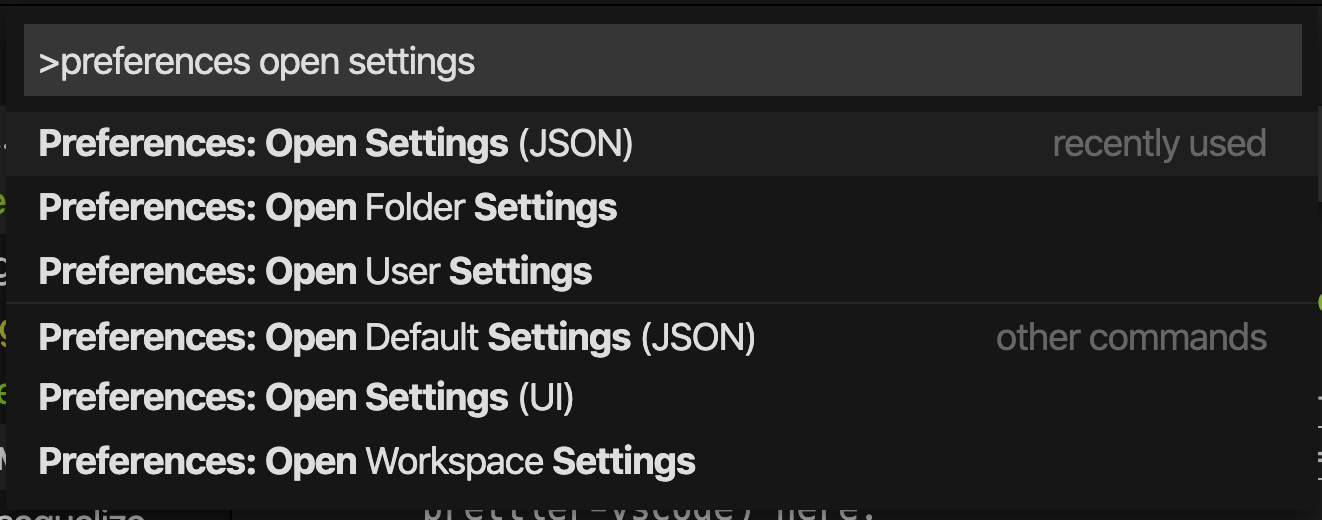
要设置默认值,请按CMD + SHIFT + P(在 MacOS 上)或CTRL + Shift + P(在 Windows 上),然后输入preferences open settings。
您想要选择 JSON 选项,以便我们可以通过 JSON 文件手动编辑首选项。

用于输入“首选项打开设置”的选项。您要选择 JSON 选项。
在 JSON 文件中,如果尚未添加,请将以下几行添加到对象的根目录中。
// Default (format when you paste)
"editor.formatOnPaste": true,
// Default (format when you save)
"editor.formatOnSave": true,这些设置将在您粘贴新代码和为 Prettier 理解的任何文件扩展名保存代码时格式化您的代码。如果文件所在项目的根目录具有.prettierrc,它将使用该文件中的设置来格式化您的代码。
假设您正在使用多种语言,并且自动以另一种语言格式化代码对您来说是行不通的。您还可以通过指定语言来覆盖默认设置,如下所示。
"[typescript]": {
"editor.formatOnPaste": false, "editor.formatOnSave": false,},
"editor.formatOnPaste": true,
"editor.formatOnSave": true,使用上面的配置,Prettier 不会在粘贴或保存时格式化 TypeScript 代码,但它会在粘贴或保存时为它理解的任何其他语言格式化代码。
提交前格式化(推荐)
当与其他开发人员作为一个团队一起工作时,不断保持代码格式的整洁是很有挑战性的。不是每个人都想使用 Prettier VS Code 扩展。不是每个人都想使用VS Code!
我们如何确保提交并推送到源代码管理的任何代码首先正确格式化?
阅读下一篇文章“使用 Husky Pre-commit Hooks 执行编码约定”。
使用文件系统观察器格式化
如果你真的不喜欢 VS Code 或者你的团队中有太多人不使用它,还有另一个选项可以在你编写代码时收紧格式化代码的反馈循环。
该prettierdocsc使用称为包建议onchange以看时,更改到源代码所做的文件系统,然后运行对任何更改的文件越漂亮CLI工具。
这是它的工作原理。
安装onchange.
npm install --save-dev onchange然后,将此脚本添加到您的package.json,如果您将源代码保存在与文件夹不同的位置,请确保更改监视目录src。
"scripts": {
"prettier-watch": "onchange 'src/**/*.ts' -- prettier --write {{changed}}" }打开一个新的控制台,运行prettier-watch,并在src文件夹中编辑代码将为我们提供与我们是否使用 VS Code 设置 Prettier 相同的可观察结果。
手动格式化单个文件
在 MacOS 上,如果我安装了 VS Code 扩展,我可以通过键入SHIFT + OPTION + F.
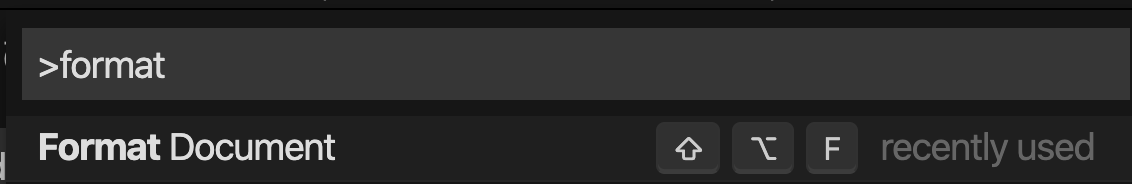
这对你来说可能不同。您可以通过键入COMMAND + SHIFT + P并输入“格式”来查看命令是什么。

此处显示了在 VS Code 中格式化当前文件的命令。
配置 Prettier 以使用 ESLint
这就是真正的魔法发生的地方。
提醒一下,您需要先完成之前的ESLint 教程。
已经安装了 ESLint 和 Prettier,同时安装这两个包。
npm install --save-dev eslint-config-prettier eslint-plugin-prettiereslint-config-prettier:关闭所有可能干扰 Prettier 规则的 ESLint 规则。eslint-plugin-prettier: 将 Prettier 规则变成 ESLint 规则。
最后,我们需要对.eslintrc.
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint",
"prettier" ],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"prettier" ],
"rules": {
"no-console": 1, // Means warning
"prettier/prettier": 2 // Means error }
}如果您对使用推荐的插件不感兴趣,.eslintrc启用 Prettier 的最基本的看起来像这样:
{
"extends": ["prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": 2 // Means error
}
}运行npm run lint(来自上一篇文章)会对文件进行 lint,并告诉我们所有未格式化的行以及我们通过 ESLint 规则防止的任何代码约定违规。
typescript-starter@1.0.0 lint /simple-typescript-starter
> eslint . --ext .ts
simple-typescript-starter/src/index.ts
1:1 error Replace `⏎console.log('Hello·world!')⏎` with `console.log('Hello·world!');` prettier/prettier 2:1 warning Unexpected console statement no-console
✖ 2 problems (1 error, 1 warning)
1 error and 0 warnings potentially fixable with the `--fix` option.就是这样!运行npm run prettier-format以格式化所有内容。

发表评论
所有评论(0)